Сегодня, поговорим на довольно интересную тему: Как создать дочернюю тему WordPress и для чего, собственно это нужно.
Дочерняя тема — вспомогательная тема, с помощью которой можно расширить опции другой темы.
Создать такую тему не составит труда, и большим плюсом будет то, что вы можете вносить изменения не опасаясь за функциональность основной темы. И наоборот, обновляя основную тему вы будете знать, что ваши старания в виде изменений стиля сайта сохраняться в дочерней теме.
Создание темы
Зайдите на хостинг в папку с вашими темами, например:
uznipc.com > public_html > wp-content > themes
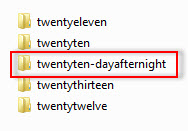
Вы увидите список всех установленных тем сайта. Далее выберите ту, которая сейчас у вас активна и создайте папку со схожим названием, например, за основу возьмем тему twentyten и создадим дочернюю:
twentyten-dayafternight
Затем, создайте в дочерней папке темы файл style.css (именно с таким названием должен быть файл стилей).
Наполнение файла style.css
В созданном файле стилей (предположительно, что он чист) добавляем в самом верху:
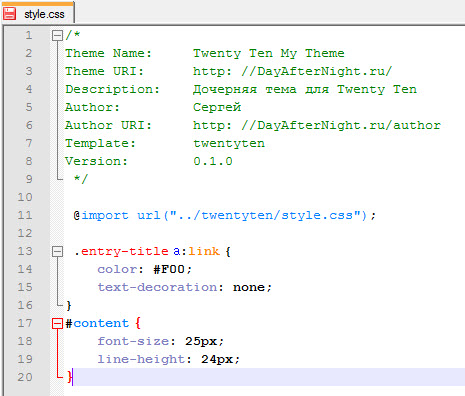
/* Theme Name: Twenty Ten DayAfterNight Theme URI: http: //uznipc.com/ Description: Дочерняя тема для Twenty Ten Author: Сергей Author URI: http: //uznipc.com/author Template: twentyten Version: 1.1.0 */
@import url("../twentyten/style.css");
Theme URI: (не обязательно) Адрес сайта создаваемой темы.
Description: (не обязательно) Описание создаваемой темы. (Например, Моя новая темка twenty ten лучше всех!)
Author: (не обязательно) Личность автора создаваемой темы.
Author URI: (не обязательно) Сайт автора создаваемой темы.
Template: (обязательно) Название папки основной темы, регистр обязателен (TwentyTen и twentyten — разные значения).
Version: (не обязательно) Версия вашей создаваемой темы
@import url(«../twentyten/style.css»); (обязательно) Путь к файлу стилей родительской темы
На этом создание файла стилей для дочерней темы закончено. После подобных манипуляций в Админ-панели WordPress появится новая тема, которую можно активировать по пути: Админка > Внешний вид > Темы

Если вы хотите внести какие-либо изменения в стили сайта — дописывайте свои значения ниже , после @import, они заменят значения родительской темы, например:
В данном примере я изменил цвет заголовка статьи на красный и размер шрифта:
Файл function.php
Также, вы можете добавить в созданный дочерний шаблон файл function.php
Например:
Сначала будет выполнен файл twentyten-dayafternight/function.php, а затем twentyten/function.php, что может повлечь за собой ошибку, если вы просто скопируете его. Поэтому в дочерней теме файл должен быть новым, с открывающим и закрывающим тегом php.
<?php Ваши функции дочерней темы ?>
А по мере необходимости вы можете добавлять новые, ранее не использованные функции родительской темы.
Остальные файлы темы
Касаемо файлов style и function мы разобрались, но что с остальными? Все остальные файлы заменят аналогичные файлы родительской темы. Для этого просто создайте файл с таким же названием, как в родительской теме или скопируйте с родительской в дочернюю и измените на свой вкус.
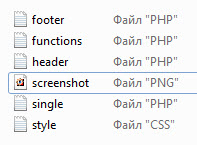
Например, я хочу изменить подвал сайта (низ), хедер (верх) и полную страницу статьи, для этого нужно скопировать в дочернюю тему файлы: footer.php, header.php и single.php и изменить на свое усмотрение. В моем случае папка с дочерней темой будет содержать такие файлы:
screenshot.png — изображение, которое отображается в админке, в темах сайта.
Мы рассмотрели простой и надеюсь понятный метод создания дочерней темы WordPress. Если вы не найдете интересующий ответ, делитесь своими предложениями в комментариях 🙂
 Компьютерные курсы, изучение компьютера. | uznipc.com Оптимальная информация для поддержания вашего ПК в порядке.
Компьютерные курсы, изучение компьютера. | uznipc.com Оптимальная информация для поддержания вашего ПК в порядке.








Сергей, спасибо))) буду пробовать)))
Пожалуйста 🙂
Почитала ваш блог, вы не сторонник плагинов. Я новичок в создании сайта на Вордпресс, вопрос такой, при обновлении Вордпресс изменения внесенные в файлы системы сохраняться или их нужно будет постоянно исправлять?
Здравствуйте, Галина. Файлы, которых коснется обновление будут заменены. Вы можете прочитать на официальном сайте WordPress, какие именно файлы в обновлении будут затронуты.
И что-же тогда делать, отключать обновление. я на джумле сижу и вордпресс для меня пока новая тема Ваш сайт хорошо работает быстро, может быть хостинг хороший. вы кстати как на шаред или впс и где хоститесь, я на русопухе но часто сайт бывает в отключке. короче все достало и джумла и хост, надо что-то сменить. 😕
Отписал вам на почту 🙂
Серёжа, а я всё дочернюю тему сделать не могу))) почему то ни в какую не подключаются стили… причём делала, как у тебя написано, делала по другим рекомендациям (где не советуют использовать @import url) результат один и тот же — чистый html… что я не так делаю, никак не пойму)))
Возможно, указано неправильно одно из значений? Например, Theme Name или в Template регистр не был соблюден? TwentyTen и twentyten — разные названия. 💡